8 Point Grid, 더 적은 결정 = 더 적은 시간
- Posted at 2021/06/09 19:12
- Filed under 정보공유
많은 사용자들이 이용하는 프로덕트(혹은 서비스)들은 정보가 잘 정돈되어 있거나 특별한 가이드 없이 짧은 시간 내 능숙하게 사용할 수 있습니다. 그러한 프로덕트들의 공통점은 '일관성'을 가지고 사용자에게 혼란을 야기하지 않습니다. 즉, 일관성 있는 UI는 예측 가능하고 중요한 정보가 더 돋보이도록 할 수 있습니다. 일관성을 맞추는 방법은 여러가지가 있겠지만 오늘 블로그는 레이아웃 그리드, 그 중 가장 일반적으로 사용되는 8 포인트 그리드에 관해 알아보도록 하겠습니다.
포인트(Point)란?

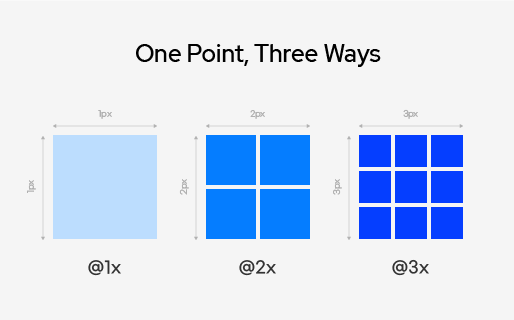
[그림 1] 하나의 단위, 포인트와 3가지 해상도
8 포인트 그리드를 알아보기 전에 포인트(point)가 무엇인지 알아보겠습니다. 포인트는 화면 해상도에 따라 달라지는 공간을 측정하는 값입니다. 가장 간단한 설명은 @1x 해상도에서 1pt는 1px입니다. @2x 해상도에서는 해상도가 X축과 Y축 모두에서 2배가 되어 너비 2px, 높이 2px가 되기 때문에 1pt는 4px입니다. 당연히 @3x 해상도에서는 1pt는 9px (3px x 3px) 입니다.
8 Point Grid 기본원리

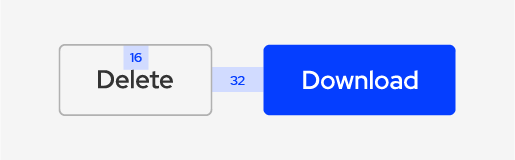
[그림 2] 8 Point Grid 적용 예시
왜 하필 숫자 8일까요? 숫자 8과 관련된 몇 가지 이유는 다음과 같습니다. 첫 번째는 모든 다른 화면 디스플레이(안드로이드 @0.75x 및 @1.5x 포함)에서 완벽하게 확장할 수 있습니다. 두 번째 이유는 작업하기에 좋은 기본 단위입니다. 숫자 4와 8은 쉽게 곱할 수 있어 유연하고, 일관적이며 선명하게 제공합니다.

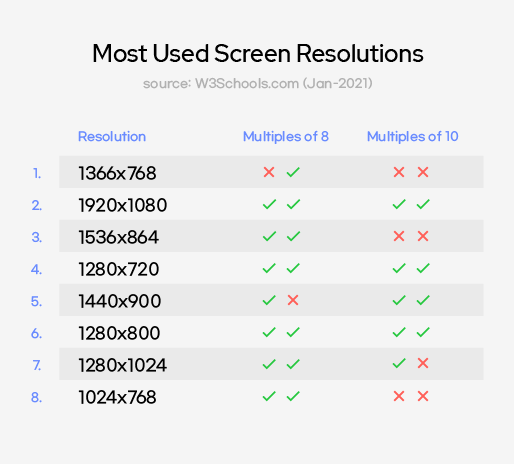
[그림 3] 가장 많이 사용되는 화면 해상도
(W3schools.com, Jan-2021 기준)
음... 이제 짝수가 좋다는 건 알겠습니다. 그럼 숫자 6이나 10은 안될까요? 일반적으로 분기점에 많이 사용되는 화면 크기는 적어도 하나의 축(일반적으로 둘 다)에서 8로 나눌 수 있습니다. 8 포인트로 스케일링을 하게 되면 6 포인트 시스템처럼 같은 변수에 의해 과부하가 걸리거나 10 포인트 시스템처럼 제한 없이 많은 옵션을 사용할 수 있습니다. 최종적으로 우리는 개발 친화적이고 사용자에게 보기 좋은 디자인을 결정해야 합니다. 그러려면 규칙을 따라 하고 반복하기 쉬운 시스템이어야 합니다.
2가지 방법
그러면 어떻게 사용하는 걸까요? 8 포인트 그리드의 기본 원칙은 디자인 내부 요소에서 8(8, 16, 24, 32, 40, 48 등)의 배수를 사용하는 것입니다. 이 시스템은 2가지 방법이 있습니다. 8의 배수로 정의된 그리드에 요소를 배치하는 "하드 그리드"와 개별 요소 사이의 8의 배수를 측정하는 "소프트 그리드"입니다.

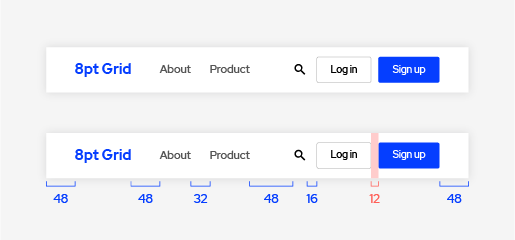
[그림 4] 하드 그리드(Hard grid) 개념

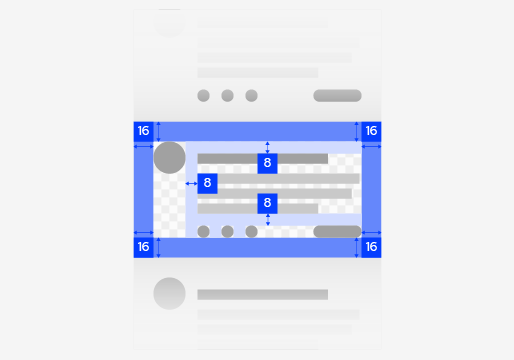
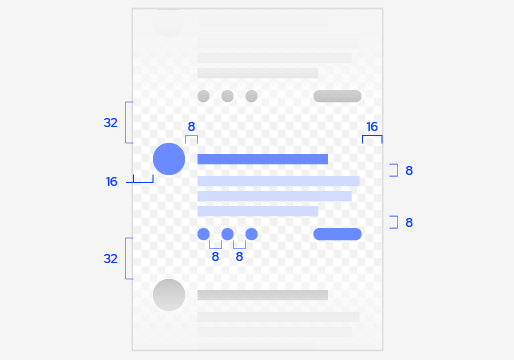
[그림 5] 소프트 그리드(Soft grid) 개념
반면 "소프트 그리드" 방법에 관한 주장은 프로그래밍 언어는 그런 종류(하드 그리드 접근 방식)의 그리드 구조를 사용하지 않기 때문에 실용적이지 않다는 것입니다. 유연하고 최소한의 구조를 선호하거나 많은 시스템 UI 요소가 짝수 그리드로 정의되지 않은 iOS에 더 유리할 수 있습니다.
8 Point Grid 시스템을 통해 얻을 수 있는 가치
첫 번째로 일관된 UI를 개발하고 제공할 수 있습니다. 모든 측정이 같은 규칙을 따르면 자동으로 일관된 UI를 얻게 됩니다. 이는 사용자에게 신뢰할 수 있는 브랜드라는 느낌을 줄 수 있습니다. 또한, 모든 장치에서 균일한 안티앨리어싱 효과로 더 선명한 디자인을 전달할 수 있습니다.
두 번째는 '더 적은 결정은 더 적은 시간이 든다'는 개념입니다. 간격을 설정할 때 숫자 8만 기억하시면 빠르게 해결할 수 있습니다. 그러면 요소 간 퀄리티가 저해되지 않고, 일정한 리듬을 유지하면서 의사 결정을 최소화할 수 있습니다. 또한, 디자이너와 개발자 간의 쉬운 의사소통 시스템으로 매번 측정하지 않고도 8 포인트 단위로 쉽게 생각할 수 있습니다.
마치며

[그림 6] 예시 이미지
오늘 소개해드린 8 포인트 그리드 시스템 역시 수많은 디자인 시스템 중 하나에 불과하며, 모든 그리드 시스템은 절대적인 규칙은 아닙니다. 다만 빠르게 변화하는 시대 흐름에 적응하며 사용자 경험을 극대화 시키기 위해 지속적인 개발 및 관리는 필수가 되었습니다. 그러기 위해서는 내부의 효율적인 소통과 적은 의사결정을 할 수 있는 환경이어야 하며, 시스템 활용은 그 방안 중 하나라 생각합니다. 인실리코젠은 서비스 규모와 성격에 따라 다양한 시스템을 적용하며 본질을 추구하고 있습니다.(여기서 말하는 본질은 디자이너는 사용성 경험 개선에, 개발자는 기능 로직 구현에 힘쓰며 더 나은 서비스를 만드는 것입니다.) 앞으로도 더 나은 것을 위해 시도와 적용을 하며 사용자가 만족할 수 있고 행복할 수 있는 프로덕트를 만들도록 노력하겠습니다. 긴 글 읽어주셔서 감사합니다.
Posted by 人Co
- Tag
- 8PointGrid, 8포인트그리드, GridSystem, insilicogen, UI디자인, UXUI, UX디자인, 그리드시스템, 디자인가이드, 인실리코젠
- Response
- No Trackback , No Comment
- RSS :
- https://post-blog.insilicogen.com/blog/rss/response/385



