POWERFUL LANGUAGE, ICON & HOW TO DESIGN IT BETTER?
- Posted at 2018/07/12 09:09
- Filed under 정보공유

요즘처럼 컴퓨터와 모바일 기기가 보편화 되어있는 환경에서 우리는 아이콘을 많이 접할 수 있습니다. 네이버 Map을 통해 원하는 장소를 찾을 때나 Toss로 송금할 때와 같이 다양한 상황 속에서 신속한 의사결정을 내릴 수 있도록 도와줍니다. 긴 설명이 필요 없이 다양한 사람들에게 의미를 전달하기 때문에 효율적인 커뮤니케이션 도구이기도 하지요.
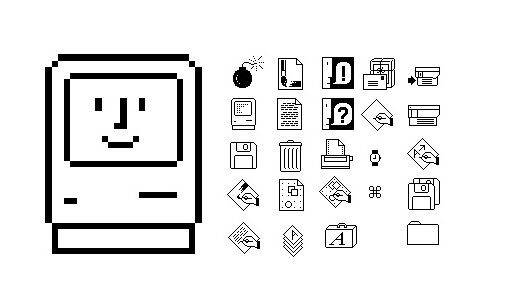
아이콘은 이미지를 뜻하는 Greek 단어 ‘eikon’에서 파생되었으며 컴퓨터 아이콘은 1970년대 Xerox PARC(제록스 팰러앨토 연구소)에서 개발한 개인용 미니컴퓨터인 Xerox Alto 제품에서 최초로 사용되었습니다. 사용자들이 컴퓨터 인터페이스를 좀 더 쉽게 다룰 수 있도록 도와주기 위해서입니다. 이후 1980년대에 Apple Macintosh와 Microsoft Window를 통해 컴퓨터 운영환경에서의 아이콘 사용이 대중화되었습니다.
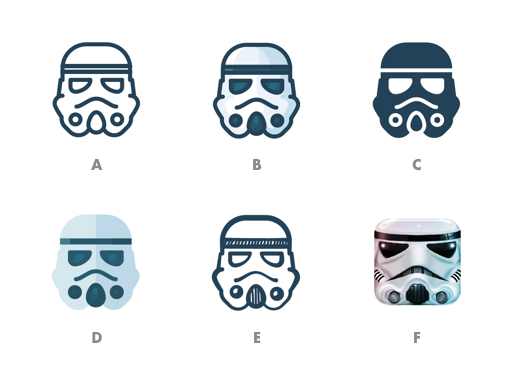
다양한 스타일의 아이콘이 많지만, 대표적으로 6가지 종류가 있습니다.
A. Outlined Icon : 선만을 사용하여 그린 아이콘
B. Filled Icon: 선을 사용하여 아이콘을 그린 뒤 색상을 채운 버전
C. Glyph Icon: 한 색상으로 채워 디자인한 아이콘
D. Flat Icon: 색상을 채운 아이콘(Filled Icons)과 유사하며 사용성을 고려하여 단순화된 2D 아이콘
E. Hand-Drawn Icon: 손으로 직접 그린듯한 느낌을 살려 디자인한 아이콘
F. Skeuomorphic Icon: 스티브 잡스 때문에 유명해진 스큐어모픽은 그림자 텍스처, 반사, 엠보싱 등의 효과를 주어 실제 사물과 유사하게 디자인한 아이콘
추가로 요즘 트렌드인 Isometric icon도 또 다른 아이콘 스타일입니다.

(출처: http://iconutopia.com/)
다양한 스타일의 아이콘을 디자인할 때 무엇을 고려해야 할까요?
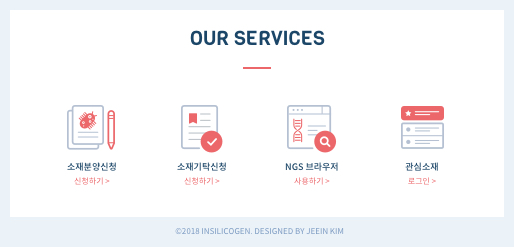
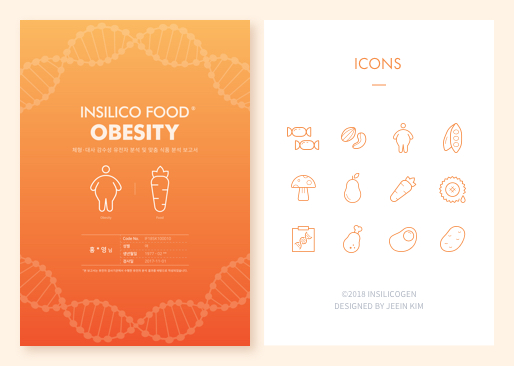
정보 전달력과 아이콘 디자인의 완성도 측면에서 context에 대한 이해와 아이콘 스타일의 일관성(cohesiveness)이 중요합니다. 먼저, 아이콘은 문자보다도 정보를 전달하는 데 있어 중요한 요소이기에 디자인하기 전 전달하고자 하는 메시지에 대해 이해해야 합니다. 예를 들어 미생물 분양 신청이라는 의미를 담고 있는 아이콘을 디자인할 때, 문서를 표현하는 픽토그램(pictogram)만 그리게 되면 어떤 분양을 하는지 명확하게 전달되지 않습니다. 그래서 문서에 미생물 픽토그램과 신청한다는 느낌의 펜을 결합해야 구체적으로 어떤 신청을 하는지 인지할 수 있습니다. (하단의 소재분양신청 부분의 아이콘을 참조해 주세요~)

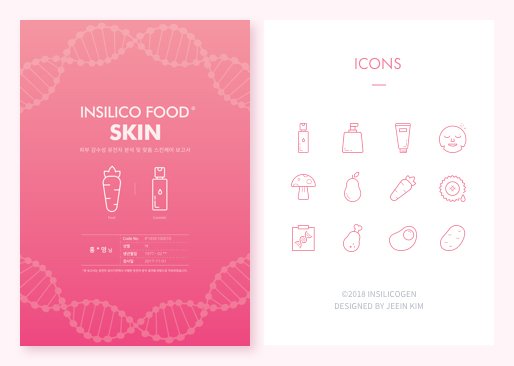
일괄적으로 아이콘을 디자인하기 위해서 스타일을 정하는 단계가 필요합니다. 선만 사용할지, 색상을 채울지 아님 스큐어모픽 스타일처럼 디테일하게 디자인할지 결정하기 위해서입니다.

(출처: 직접제작, iF 프로젝트 중, 2018 INSILICOGEN)

(출처: 직접제작, iF 프로젝트 중, 2018 INSILICOGEN)
이 외에도 다양한 생물정보 서비스를 디자인하고 있으며 Bioinformatics 전문기업으로서 저희만의 아이콘 제작 방법론(methodology)이 있습니다. 오랫동안 바이오 분야에서 UX 및 브랜딩을 담당해 오신 정은미 이사님이 개발하신 프로세스입니다. 생물정보 관련 아이콘을 디자인할 때 충족해야 하는 요소들에 대해 체크리스트를 만들어 디자인 후 고객이나 생물정보 전문가를 대상으로 설문조사를 하는 것입니다. 디자인한 아이콘의 의미전달력을 다시 한 번 평가하며 사용성 측면에서 고려될 수 있기 때문입니다. 아이콘 방법론에 대해 더 자세히 알고 싶으시면 “생물정보학 소프트웨어를 위한 사용자 인터페이스의 아이콘 개발에 관한 연구”를 참조해주세요.
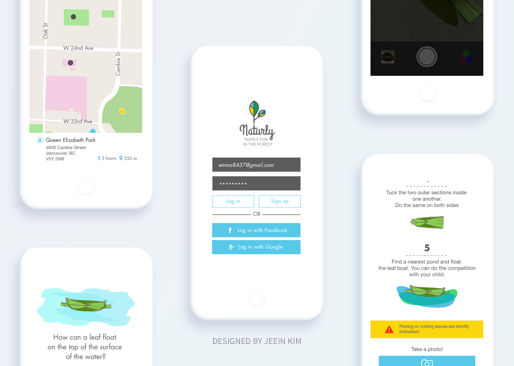
그리고 저는 인실리코젠 UX/UI 디자이너입니다. 캐나다 밴쿠버에서 Interaction Design을 전공하였고 바이오/생물 분야의 UX/UI 디자이너로 성장하고 싶어 인실리코젠에 지원하게 되었습니다. 아래 보이시는 이미지는 학창시절 작업한 프로젝트입니다. 부모와 아이들이 근처 공원에서 함께 자연놀이를 하며 식물, 생물 등의 정보 및 과학정보를 배울 수 있도록 UI를 기획하였습니다. 콘텐츠를 구성할 때 아이콘을 같이 배치하여 어떤 상황에서도 빨리 원하는 정보를 찾을 수 있게 디자인하였습니다.

(출처: 직접제작, Naturly, 2015)
이 외에도 sushi라는 콘셉트로 영문폰트를 디자인하였습니다. 초밥을 보면 위에 회가 얹어져 있는 특징을 모티브로 디자인했습니다.

(출처: 직접제작, Sushi, 2013)
이제 저는 인실리코젠에서 더 많은 생물정보 아이콘을 디자인할 계획입니다. 지금까지의 경험과 정이사님의 노하우를 바탕으로 생물정보 및 바이오 디자인 분야를 확장하며 최신 디자인 동향도 적용하여 효과적으로 생물데이터를 보여주는 기업으로 성장하는 모습 보여드리겠습니다. 앞으로 인실리코젠 디자인에도 많은 관심 부탁드리고 다음에는 색상 사용에 대한 팁을 알려드릴게요 ~

관련 자료:
Iconutopia: http://iconutopia.com/6-steps-to-make-your-icon-set-cohesive/
생물정보학 소프트웨어를 위한 유저 인터페이스의 아이콘 개발에 관한 연구, 정은미, 2003: https://academic.naver.com/article.naver?doc_id=79621016
Posted by 人Co
- Response
- No Trackback , No Comment
- RSS :
- https://post-blog.insilicogen.com/blog/rss/response/285
Trackback URL : 이 글에는 트랙백을 보낼 수 없습니다